この記事は試してみた結果をまとめただけの、テストだけで溶かした時間への供養のような記事なので、参考になるようで参考にならない感じです。ご了承ください。
あとスマホでみると、AMP表示&レイアウト崩れを起こしてなんのこっちゃな感じです。すみません。
あとスマホでみると、AMP表示&レイアウト崩れを起こしてなんのこっちゃな感じです。すみません。
Snow Monkey テーマで使える Snow Monkey Blocks のセクションブロック便利ですよね!
キタジマさんが「セクションブロックやめる」とか言い出したら、黄金色の饅頭をキタジマさんに送って、お願いだからー、もう課金アイテムでいいからーってなるぐらい私とってはずせないブロックになっています。
が、が!あまりにも使いすぎてね・・・なんかアクツの作るサイトってみんなセクションブロックでてきてない!?ワンパターンすぎない!?って、結構悩んでしまうのですよ。
なのでCSSでカスタマイズできる範囲(かつそこまで魔改造ではない)で、ちょっと変化できないかな〜って思ってチャレンジしてみました。
実際につくってみたもの
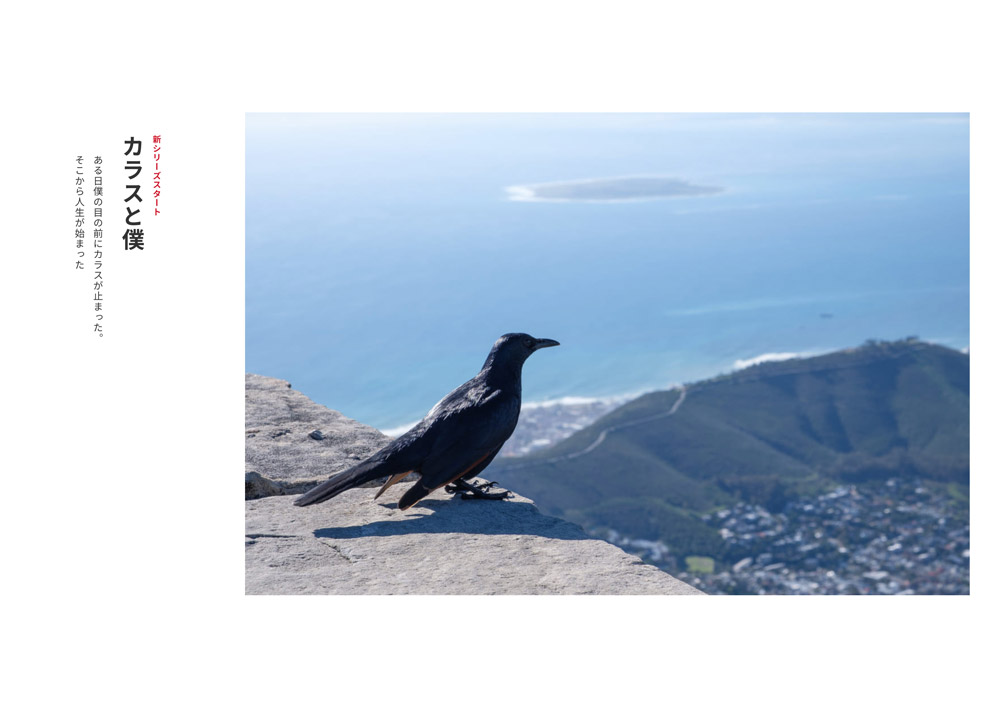
実際のブロック(PCのみ良さげ)
新シリーズスタート
カラスと僕
ある日僕の目の前にカラスが止まった。
そこから人生が始まった
そこから人生が始まった

スマホの方へ(ブロックのスクショ)

使ってるブロックは「セクションブロック(サイド見出し)」
デフォルトだとこんな感じです(境界線がわかりやすいように背景グレーいれてます
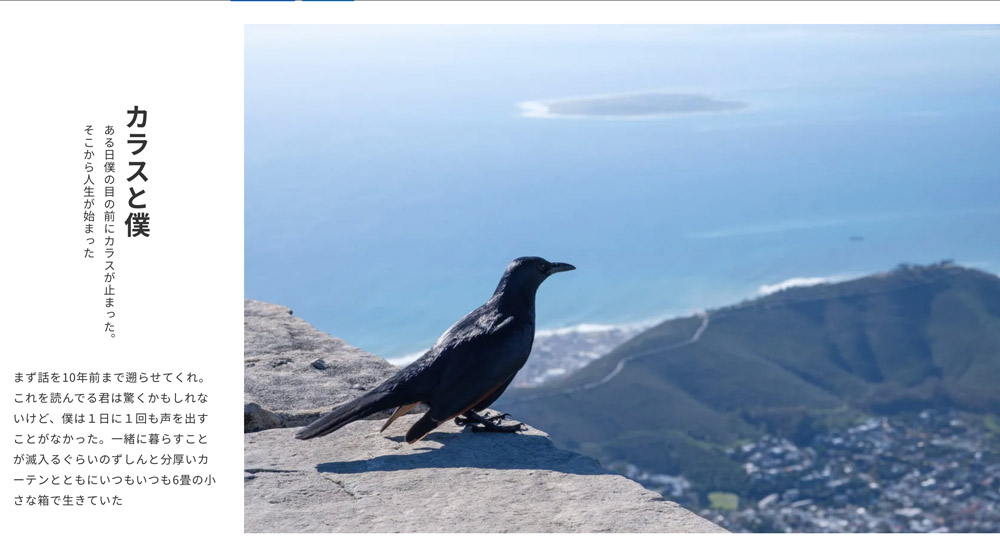
新シリーズスタート
カラスと僕
ある日僕の目の前にカラスが止まった。
そこから人生が始まっ
そこから人生が始まっ

手を加えたところ
- 雑誌っぽいスタイリッシュな形にしたかったので、全幅に変更
- 内容部分がコンテンツ幅になってしまっているのでCSSで全幅に変更
- デフォルトで設定されていた各カラムのpaddingとmargin値を0へ
- 文字が入ってるカラムの方のpaddingを多めに設定
- 文字の入ってるカラムの方を縦書きにCSSで設定
- テキストが横中央・縦上部になるようにCSSで設定
- 見出しの下側(縦書きの場合左にでる)の棒線をCSSで非表示
編集画面で行ったこと
セクションブロックを選択し、ブロックプロパティ(右下)の「高度な設定」にCSSクラスを入力(今回は magazine_style02 という名にした)
カスタマイザーで行ったこと
追加CSS項目にて下記CSSを追加
/* 内包コンテナー */
.magazine_style02 .c-container{
max-width: 100%; /* 全幅へ */
padding: 0;
margin: 0;
}
/* 各カラム */
.magazine_style02 .c-row--md-margin>.c-row__col{
padding-right: 0;
padding-left: 0;
}
/* テキストカラム */
.magazine_style02 .c-row__col:first-child{
display:flex;
flex-wrap: wrap;
flex-direction:column;
justify-content:center;
padding: 2em;
-ms-writing-mode: tb-rl;
writing-mode: vertical-rl;
}
/* 見出し */
.magazine_style02 .smb-section__title::after{
display: none;
}
/* リード文 */
.magazine_style02 .smb-section__lede{
margin-right: 1em;
}良い点・悪い点
良い点
- 横書き中心のサイトにて、縦書きの見出しがあるとレイアウトにメリハリがつく
- CSSのみでレイアウトが修正できる(ブロックスタイルとして展開できるのでよく使うようであればプラグイン化をしてしまって提供もできる)
- タブレットサイズまではそのままのレイアウトで破綻しない感じ(テキスト量によりけりだけど)
悪い点
- テキストが多いとレイアウトが崩れる、崩れないもののバランスが残念になる
- 幅が広すぎても画像サイズがおっつかずに残念になる
- リンクを画像にしか設置できない
こういったレイアウト組むときにたぶん「詳しくはこちら」みたいなリンク先設置すること多かろうって感じなのに、セクション全体やテキストにリンクを仕込めないので、見た目だけになってしまうのですよね・・・・
リンクが設置できれば、私の中でもヘビロテしそうなのに、残念。
理想(本当はこういうレイアウトにしたかった)

上記は、コアのカラムブロックにカバーブロックとグループプロック(縦書き部分)で作ったブロックです。
ブロックの入れ子がけっこう多い、CSS魔改造の気がある、レスポンシブのコードがなかなかひどいことになりそう
といった感じで、「これだったら汎用性乏しくてもこれ用のブロック作ったほうが絶対いいよね?」っていう感じになってしまい一旦お蔵入りしました。
