テーマをお引越しするときに何が憂鬱? そうカスタマイザーの情報が消えてしまって、毎度毎度手入力で設定し直すことですよね。
お中元売り場の隣からこんにちは!(コワーキングスペースがデパート内なので)アクツです。
今ちょうど、Snow Monkey子テーマで運用していたのを、最新のテーマに合わせて子テーマからプラグイン化へ変更するために作業しているので、備忘録を兼ねて手順を勢いで記事化しておきます。
(記事の内容は雑です、やる気があったらそのうちちゃんと直すかも)
カスタマイザー設定情報はプラグイン利用すればお引越しできる
Customizer Export/Import というプラグインでお引越しできます!(尊いプラグインをありがとう作者さん!)
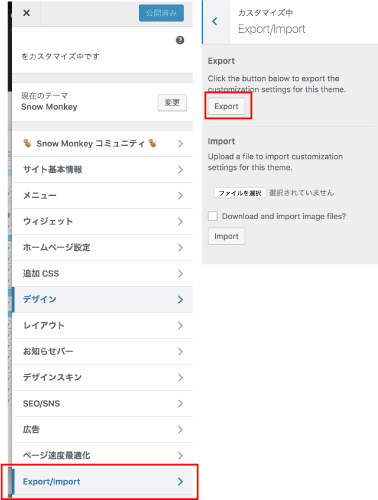
公式プラグインなのでWordPress管理画面上からできて簡単!

エクスポートを行うと「{テーマ名}-export.dat」というファイルがDLされると思います。
当然のごとく、カスタマイザーの設定情報は空\(-o-)/

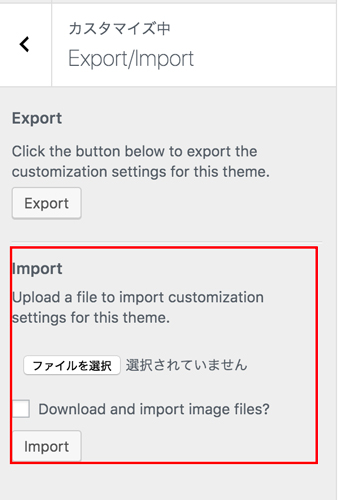
※Download and import image filesはチェックなしでOK
ローカルからテスト環境、テスト環境から本番など、環境が異なる場合
そもそも、引っ越し前のところからDBを引っ張れればこの作業必要ないです(^^;)
あと、All in One WP Migrationとかで引っ張れるならそれに越したことないと思ってます。
上記のことできないんじゃい!というときにお試しください。(すでに稼働しているサイトでDBの上書きができない!などのときに)
タイトルのケースの場合は上記手順で行うとエラーの嵐になると思います。
エラー内容
- カスタマイザーでウィジェット設定してるけど、そんなウィジェットないねんって怒られてる
- そんなカスタムメニューどこにあるねんって怒られてる
※エラーのメッセージメモるの忘れてるために雑な解説でお届けしております
対応策
カスタマイザーのインポート前に、ウィジェットの設定やカスタムメニューのExport / Importを個別でしておく(単純明快)
ウィジェットのImport / Export
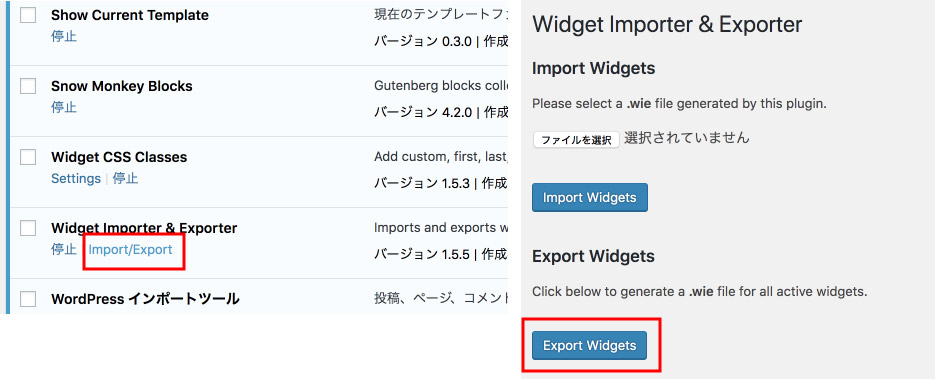
Widget Importer & Exporter というプラグインで行えます
カスタムメニューのImport / Export
WPS Menu Exporter というプラグインで行えます
手順
前提条件
記事やページのデータは引越し先にすでにある状態です。
ない場合は、ツールからインポート/エクスポートを行って下さい。

ウィジェットのインポート / エクスポートは、プラグイン一覧の中にある「Widget Importer & Exporter」欄からいけます。
エキスポートを行うと「{サイトアドレス}-widgets.wie」というファイルがダウンロードされます。

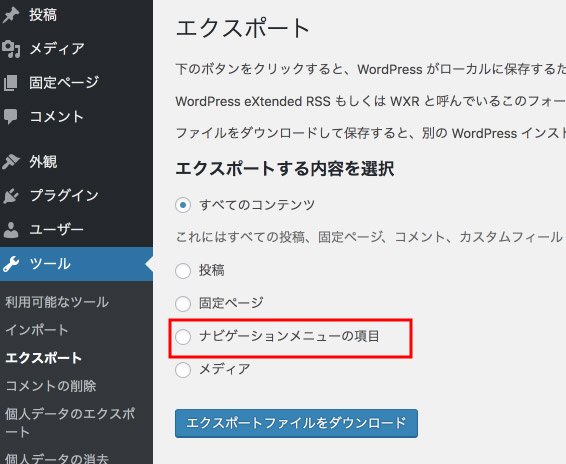
ツールのエクスポートナビゲーションメニューの項目に「ナビゲーションメニューの項目」が増えてるのでそちらを選択してエクスポートする

ウィジェットのインポートも、プラグイン一覧の中にある「Widget Importer & Exporter」欄からいけます。
インポートもツールのインポートから投稿のインポートと同じ手順で行えます