タイトル長っ(でも端折るところがない)!新年もあけましてこんばんみーアクツです。
今日、ものすごく久しぶりにカスタム投稿タイプと触れ合ったのですが、カスタム投稿タイプってデフォだとブロックエディタにならないんですね(@@)
前職では、基本1案件1テーマ開発してたのでカスタム投稿様に死ぬほどお世話になっていて、カスタム3兄弟なしでは生きてけないぐらいだったのに、最近はとんとご無沙汰すぎて全然気づかなかった。
さて本日の本題。
カスタム投稿タイプだとカスタマイザーでsingleページのレイアウトが変更できない件
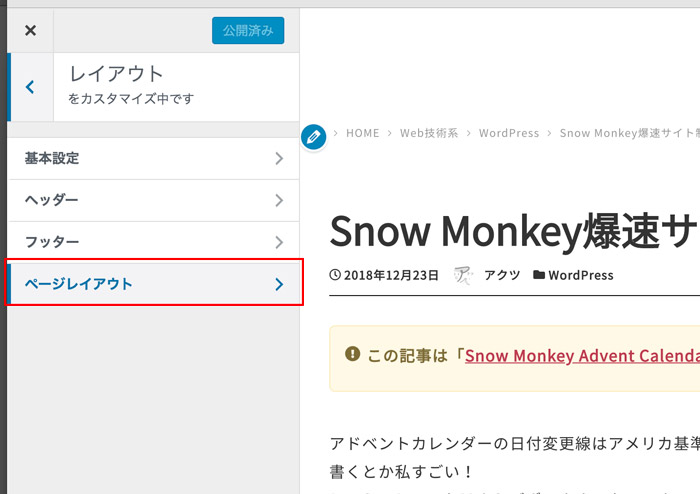
固定ページ表示時や投稿のsingleページ表示時に、カスタマイザーから設定できるページレイアウトが、カスタム投稿タイプだとできないことに今日気づきました。

この仕様については、すでに公式フォーラムでテーマ制作者のキタジマさんも見解を出していて
カスタム投稿タイプについては、どのような内容を表示したいかがユーザーによって全く異なる可能性が高いので、デフォルトではかなりシンプルな状態にして、必要に応じてカスタマイズしてもらう、という形にしています。
公式フォーラムのキタジマさんの回答より
(↓補足:カスタマイザーで調整できるようにする仕様について↓)
「わざわざカスタム投稿タイプ作るような人には不要」ということが多いのかなという判断でそのようにしています。
公式フォーラムのキタジマさんの回答より
という形で、確かにカスタム投稿タイプに手を出せる人間がいて、カスタム投稿タイプが必要な状況とか考えたら、最初からカスタマイザーでどうこうする機能つけたほうが足かせになりそうな可能性大なので、納得!ガッテンガッテンガッテン!という感じです。
でもやっぱりカスタマイザーでできるところはしたい♡
Snow Monkeyとブロックエディタの影響で、最近めっきりコーディング頑張る気力がなくなった人間なので、極力便利な機能があったらそちらを使いたい!
しかも、カスタム投稿タイプだからってそんなに複雑なこととかやらないって状況だったので、速攻対応してみました。
詳細の手順はこちら
手順
前提条件
- Snow Monkeyの子テーマをすでに設置してそちらを有効化している
- Snow Monkeyテーマをそのまま使っていて子テーマに切り替える人は注意。(子テーマに切り替えるとカスタマイザーの設定がリセット<Snow Monkeyテーマに戻せばまた当然設定は生きてるが>されるので注意してね。私は過去何度もこのトラップで自分で自分の首を絞めているよ)
- 子テーマってどうするのよ?って思った方は公式に方法書いてあるのでそちらを参照ください。私はOleinDesignさんのテンプレを利用させてもらってそこからオレオレルール書いていったものを流用しています。
対応手順
〜/wp-content/themes/snow-monkey/customizer/layout/sections/singular-post/section.php をコピーします
〜/wp-content/themes/{子テーマ名}/customizer/layout/sections/singular-post/section.php ファイルが追加される感じです。
ちなみにこの作業たぶんコマンドでやったほうがすんごい早いと思うのですが、GUIを愛し特にGUIには愛されてない私は、普通にFinderで手動で作業している。効率が悪い。(根っこのディレクトリーごとコピペして不必要なファイルを消してくスタイルでやってる)
修正前: return ( ! is_front_page() && ( is_singular( [ ‘post’, ‘page’ ] ) || is_404() ) );
修正後: return ( ! is_front_page() && ( is_singular( [ ‘post’, ‘page’, ‘{カスタム投稿名}‘ ] ) || is_404() ) );
※is_singular()の引数をまるっとなくしてしまってもいい気がしますが(いくらカスタム投稿タイプ増やしても修正の必要がなくなる)、ちょっと心配なので、カスタム投稿ごとに配列を増やしていったほうがいいかなと思ってこの対応をとってます。
欄外話
私はそこまでプログラムができる人間ではないので、Snow Monkeyテーマのファイルに記述したコードを読んでも、なんかすごいことしてる!!ぐらいしか言えないミジンコで、今回の対応内容について、私のスキルでできるかしら〜ってハラハラしてましたが、どっこいできました。特に紆余曲折とかなんもなかった。
Snow Monkeyテーマのディレクトリー片っ端から開けていってそれっぽいディレクトリ名があって、これじゃね??ってファイルがさくっと見つかったので、それでテストしてみたらいけたという流れ!
さすが、菩薩!テーマファイルもきちんとわかりやすい格納体制&命名ですんごいわかりやすかったです。
たぶん「ファイル整理収納アドバイザー」って資格があったら速攻1級取れるし、それでブログとかインスタが大盛り上がりでヒルナンデスとかでちゃってときの人になれると思う!(謎の褒め言葉)
なので、他になにかカスタマイズしたいな〜ってことでてきても
- Snow Monkeyテーマで直したいっぽいところの名称のディレクトリ、ファイルを探す
- とりあえずそのファイルをゴニョゴニョしてみて、いけそうか判断。
- いけそうだったら、同じディレクトリ構成で子テーマにコピペする
- そのままなのも気持ち悪いので、Snow Monkeyテーマでごにょごにょしたファイルはもとに戻しておく
この手順で大概のことはクリアできそう!
追記:フックで対応も可能
2019.1.15追記
なんとすでにコアにフックがあったらしく、テーマのファイルをコピペしてごにょごにょ直さずとも対応が可能とのことです!(出典元:Snow Monkeyのオンラインコミュニテイのslackより)
add_action(
'after_setup_theme',
function() {
add_filter(
'customize_section_active',
function( $active, $section ) {
// セクション名が singular-post のとき
if ( 'singular-post' === $section->id ) {
// news の詳細ページを開いているとき
if ( is_singular( 'news' ) ) {
// singular-post セクションを表示
return true;
}
}
return $active;
},
10,
2
);
}
);テーマのファイル構成なども変化する可能性があるので、多少コードに覚えがあるようだったら、フックでやってったほうがいいなって思います。(あと私個人的にはファイルが増えるよりはfunctions.phpの1ファイルでカスタマイズしていくほうが好みです
