Snow Monkey大好き!いいよ!まじで!というセッションを1年前にしたというのに、そのあと1年近く、ひたすらオリジナルテーマの開発・改修案件が多くあまりSnow Monkeyを触れてなかったアクツです。こんばんは。
最近またSnow Monkeyでのサイト制作を復活して触りだしまして、やっとSnow Monkey Dietプラグインを触ったので肌感とかをつらつらと書いていきます。
Snow Monkey Diet って何?
Snow Monkey の機能を停止できる Snow Monkey Diet プラグインです!
(※サブスク会員限定のプラグイン)
Snow Monkeyテーマって便利ですよね!
カスタマイザーで「いいね!ボタン」つけたいからこれONにしよう♪ 記事下にはプロフィールやっぱり表示したいよね〜 ってサクサクできるのがホント便利!
でもコーポレートサイトだから「プロフィールボックスいらない」「ウィジェット使わない」とかありますよね。でもそれ用のJSやCSSなど読み込まれちゃうし、使わない設定メニューがあるとごちゃっとして邪魔!
というときにこちらのプラグインを使用するととても便利なんです。
停止できる機能
ウィジェットエリアを無効化
ウィジェットが無効になる
カスタムウィジェットを無効化
Snow Monkeyオリジナルのウィジェットが無効になる
ドロップナビゲーションを無効化
不明(テストした感じだとどこが無効になるのかわかりませんでした)
ブログカードを無効化
ブログカードが無効になります(すでにブログカードが挿入されている場合は、カード分空白が表示されました)
カスタマイザー由来の CSS を無効化
カスタマイザーのカスタムCSSに記述のCSSを無効化する
ハッシュナビを無効化
一部コンポーネント(オーバーレイ表示とか)を表示するための特殊なリンクを利用すかどうか
参考:https://snow-monkey.2inc.org/manual-advanced/special-link/
ダッシュボードのサポートフォーラムウィジェットを無効化
WordPress管理画面のダッシュボード(TOP)にSnow Monkeyサポートフォーラムのウィジェットを表示するかどうか
ページトップへ戻るボタンを無効化
下部にあるページ上部へ戻るボタンを表示するかどうか
シェアボタンを無効化
各投稿ページにて表示するSNSシェアボタン表示機能を無効にする
ナビゲーションメニューを無効化
各ナビゲーション(ヘッダ・ドロワー、グローバル etc)を無効にする
SEO 機能を無効化
google Analyticsなどのタグ設定、Metaタグ、クローラー、構造化データなども設定できるSEO機能を無効にする
いいね!ボックスを無効化
投稿記事のコンテンツ下部にFaceBookページへのいいねのボックス表示機能を無効にする
プロフィールボックスを無効化
投稿記事のコンテンツ下部に表示するプロフィールボックスの表示機能を無効にする
関連記事を無効化
不明(こちら無効化しても投稿記事の下部に関連記事が表示されている)
前後ナビを無効化
投稿記事のコンテンツ下部に表示する前の記事、次の記事ナビゲーションを無効
お知らせバーを無効化
各ページのヘッダ下に入れられるお知らせバー機能の無効化
スムーススクロールを無効化
ページ内リンクをクリックしたときに、アニメーションでスクロールしていくか
広告を無効化
googleアドセンスなど設定できる広告機能を無効化する
モバイル端末のブラウザーの色を無効にする
不明(テストしてみてもわからず)
カスタマイザーの「Snow Monkey コミュニティ」セクションを無効化
カスタマイザーの一番上の「Snow Monkey コミュニティ」メニューを非表示にするか
実際に使用するとやはり表示速度対策のスコアは上がる
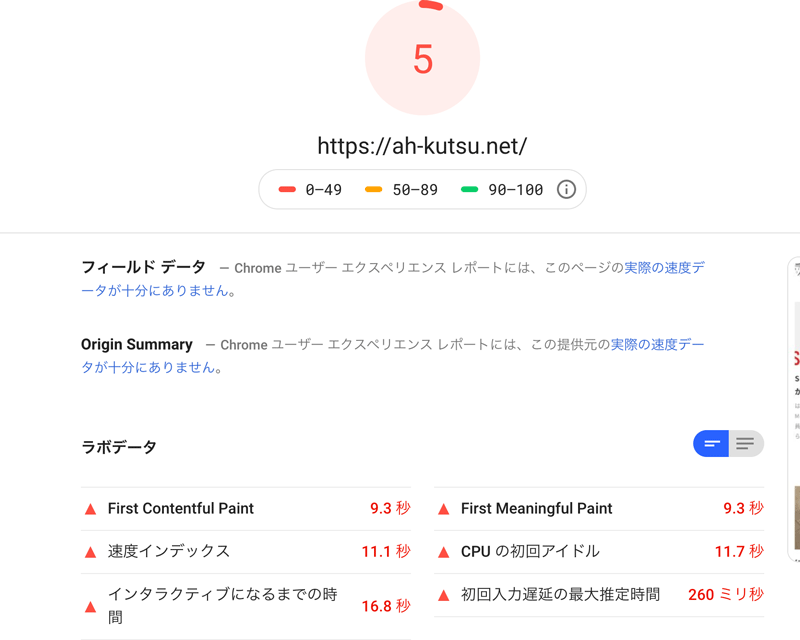
PageSpeed Insights で無効化前と無効化後の測定をしてみました
Diet 前

5点・・・・(涙)なんかもう名前書いてあるからおまけで点数つけたけど実質ゼロ点だからな!みたいな数値ですよね。
ちなみに速度対策は何もしていない感じです(キャッシュとかも特に対応していない)
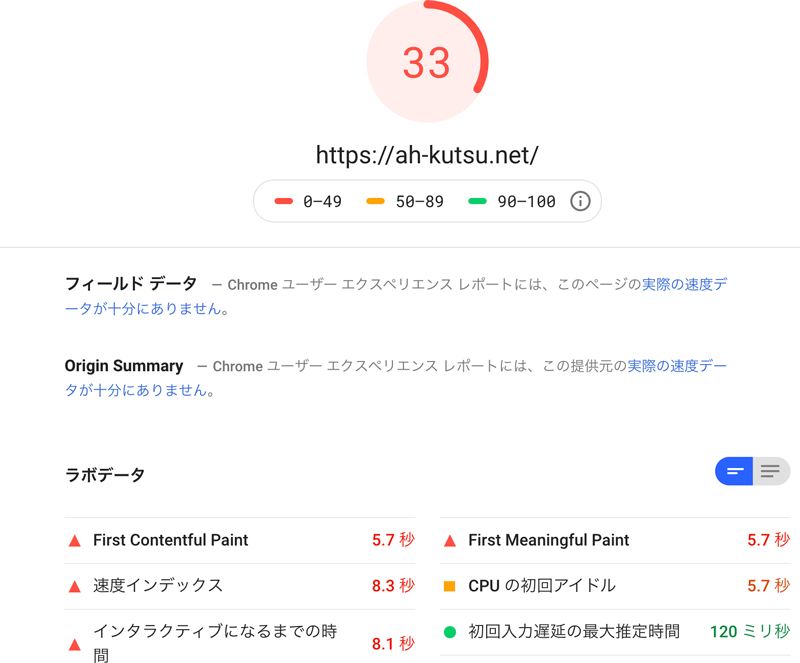
Diet 後

Snow Monkey Dietにてすべて無効化にするだけで、30点近くアップ!!
恐るべし・・・ なんだろうなけなしのCSSとかJSを圧縮対応するより数値上がるな
全無効化は速度は改善するが猿のイケメン度が激減する!
機能を無効化する前が、表参道歩いてても様になるようなイケメン青年という感じだったのですが、無効化した結果、おしゃれな服を脱ぎ捨てて、布一枚でチベットの山奥でヨガを極めた人みたいになってしまい、「そっそこまで余分を削ぎ落とさなくても・・・」みたいな感じに(笑)
当たり前なのですが、カスタマイザでささっと追加したりできる機能もガッツリ減り、見た目的にもオシャンに見えるアニメーション機能などもがっつり消えるので、楽に素敵にサイトづくり!というのがいまいちになってしまいます。
LP作成とか、hookゴリゴリカスタマイズ案件とかでなければ、不必要な分だけ無効化するのがいいかなと思いました。
このサイトでDietしたもの
- ドロップナビゲーションを無効化
- カスタマイザー由来の CSS を無効化
- ハッシュナビを無効化
- ダッシュボードのサポートフォーラムウィジェットを無効化
- いいね!ボックスを無効化
- プロフィールボックスを無効化
- お知らせバーを無効化
- スムーススクロールを無効化
- 広告を無効化
- モバイル端末のブラウザーの色を無効にする
- カスタマイザーの「Snow Monkey コミュニティ」セクションを無効化
あっさり塩味なブログサイトでコンテンツがあまりないため、最大限無効化してしまっています。
でもいくつかは多分やはり必要!!ってなって無効化をやめる気がしますが、現在こんな感じです
上記対応した場合のPageSpeed Insights結果
大体16点ぐらいでした・・・(スクショ取り忘れた)
やはりウィジェットやメニューなどがっつり機能を切っているわけではないので、上昇値が微妙ですね
なんだかんだでSnow Monkey Dietは入れておいて損なし
自分の肌感としては、入れておいて損がないなと思いました。
- 小さくてもやはり速度対策に役立つ
- カスタマイザーのメニューが必要なものだけになってスッキリ使いやすくなる
ひょっとしたら前者より後者のほうが恩恵が大きいかもしれません。
特に案件としてサイト制作にSnow Monkey を使用した場合は、不必要なメニューが表示されてないほうが、クライアントさんも戸惑わないし、「この項目って何できるんですか?」って質問がきたり、「この項目設定したら変なのでた」などのトラブルもおきなくて開発側もハッピーになれるような感じがします。
こぼれ話
サイトの作りによって違いますが、Snow Monkey Dietであれこれするより、Snow Monkey事態で設定できる「ページ速度最適化」対策でのほうが圧倒的にPageSpeed Insightsの数値上がりました。
特にCSSをheadに出力するだけで30点ぐらいアップしたので、ビビりました(そこそこ量のあるCSSだったら外部読み込みのほうがキャッシュ保持するからいいかな〜って思ってたのですが、キャッシュ利用するより、headタグ直書きで毎度毎度読み込むほうが速かった orz)

