2020.1.14時点の最新版のSnow Monkeyテーマ(v9)で動作確認していますが、それ以外のバージョンについては確認していません。バージョンによっては動かない可能性があります。
前提:カスタマイザーでSNSシェアボタンを設定する
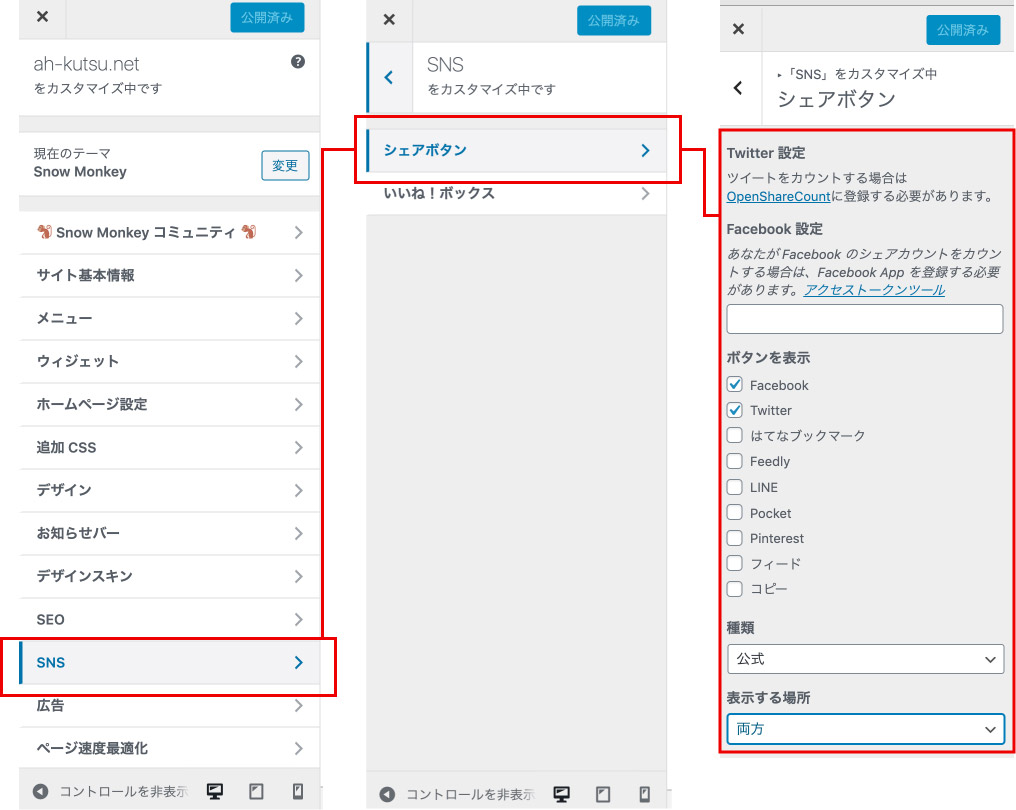
Snow Monkeyでは、カスタマイザー(最上部にある黒いadminバーの「カスタマイズ」)から、各記事にSNSシェアボタンを設置することができます。

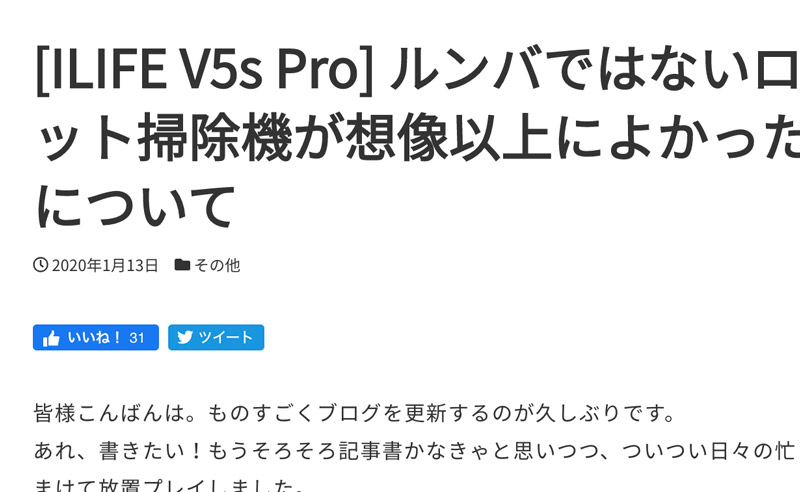
設定すると、こんな感じで、記事本文の上もしくは下、あるいは上下両方にSNSのシェアボタンが表示されます

カスタマイザーから設定できる場所以外にSNSボタンを呼び出したい場合
事前準備
呼び出すためのコードを格納するため、My Snow Monkeyプラグインを用意する必要があります。
My Snow Monkeyについて詳細は、下記サイトを参考にしてください。
手順
記事本文中、あるいは記事タイトルの上など、カスタマイザーから設定できる箇所以外に呼び出したいときには、SNSシェアボタン表示のtemplate-partを呼び出して返す(出力する)ショートコードを用意します。
下記コードをmy snow monkeyプラグインに記述します。
/**
カスタマイザーで設定したSNSシェアボタンを任意の位置に呼び出すショートコード
*/
use Framework\Helper; //すでに同ファイルに記述されている場合はこちらは省略可能
function msm_view_sns_btn() {
//変数
$share_buttons = get_option( 'mwt-share-buttons-buttons' ); //カスタマイザ:SNSシェアの登録情報
$html = NULL; //returnするHTMLタグを格納
//SNSシェアボタンのHTMLを取得
if ( $share_buttons ) {
// バッファリング
ob_start();
Helper::get_template_part( 'template-parts/content/share-buttons' );
$html = ob_get_contents();
ob_end_clean(); // バッファリング終了
}
//$htmlの内容を戻す(出力)
return $html;
}
add_shortcode('msm_view_sns_btn', 'msm_view_sns_btn');
留意事項
そもそもプログラミングのスキルはさほどない私のオレオレコードなので、命名から処理の仕方まで、これが最適か?というと「違うだろ」という確率があります。ご了承ください。
カスタマイザーで設定した箇所 + 任意の場所といった目的で作ったコードのため、カスタマイザーで設定した表示箇所にもSNSシェアボタンが表示されます

